Making Web Development Simpler: Dotfiles, Installer Scripts and Deployment
After two years here at Atomicdust, I’m still relatively new to development. Like anyone new to coding, I’ve realized that there is an immense amount of information out there. There are a thousand tools to use for any given task and a thousand ways to use each of them. Whenever I start to get comfortable and feel like I’ve learned a lot, I come across some tiny bit of information that opens the floodgates to an entire ocean of development knowledge that I didn’t even know existed.
One of the most fruitful of these discoveries came while I was experimenting with different ways to set up a more efficient work environment for myself.
I don’t remember exactly when it happened – it was a while ago – but the whole discovery experience probably started with a simple Google search for something like “development tools.” Slowly I started experimenting with what I found. These were things that a lot of developers probably take for granted and use every day, but that I had never come across or bothered to set up. Eventually, through this experimentation, I had a full set of installer scripts, customizations and a deployment framework that I am continually improving and updating. Here are some of the most useful things I’ve adopted:
Dotfiles
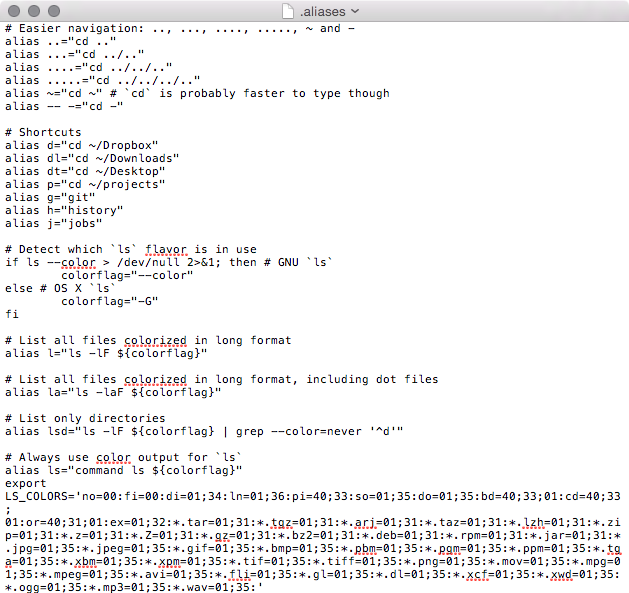
Dotfiles are text-only files containing bits of code that customize a computer. They are called dotfiles because they begin with a period, which means that your computer hides them from normal view by default (you won’t see them in Finder on OS X). This is what one of these files might look like in a regular text editor:

This particular file defines a list of shortcuts to use from the command line in an app like Terminal. Most Mac users will never touch their Terminal app, but for a developer, it can be a great tool. It’s a text-only user interface for your computer and it can be incredibly powerful if you know how to use it. With dotfiles I can define custom commands that exe-cute programs or perform development tasks when typed into Terminal, which can help me avoid performing repetitive actions.
Several times a day, I need to search online to find out what a particular bit of code does. Setting up custom commands can help with this: If I need to know what a bit of code used in WordPress does, I can just type “wordpress” and that snippet of code into Terminal. Be-cause I’ve defined a custom “wordpress” command, Firefox will launch automatically, open WordPress’s developer website and search for details about the given code.
I also use dotfiles to customize the command line prompt in Terminal. By default, Terminal is black text on a white background. It’s ugly, gives you almost no information, and it’s hard to read. With a few lines of text in one of these configuration files, I can change the colors and fonts of the app.
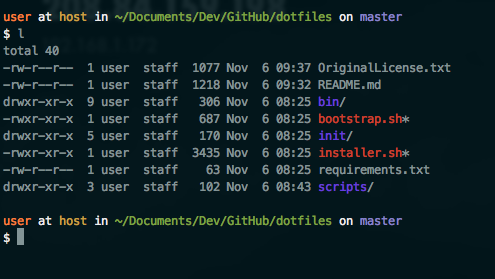
Additionally, when I’m working on a project from Terminal, there’s a lot of information I need to know that I’d prefer not to search for. Am I in a git repository? What state is the repository in? Have I made changes since the last time I worked on my project? (A git re-pository is a type of version control: it’s a special folder that automatically keeps track of what files have been changed and how. It also allows you to undo changes and roll back to previous versions of your code.) Using dotfiles, I can display all of this information in my command line prompt in a readable way:

In the above image, the “prompt” (the line that starts with “user”) tells me what my username is (user at host), what folder I am in on my computer (~/Documents/Dev/GitHub/dotfiles), and that I am on the master “branch” of my repository (essentially, this represents what version of my code I am editing).
This allows me to avoid wasting time looking up information about my project or spending time doing repetitive tasks. Of course, I didn’t think of any of this on my own. Some of the articles and resources I used to create my setup were Setting Up a Mac Dev Machine From Zero to Hero With Dotfiles and Github’s Guide to Dotfiles, and I found the information from Mathias Bynens especially helpful.
Here is the set of dotfiles I use.
Installer Scripts:
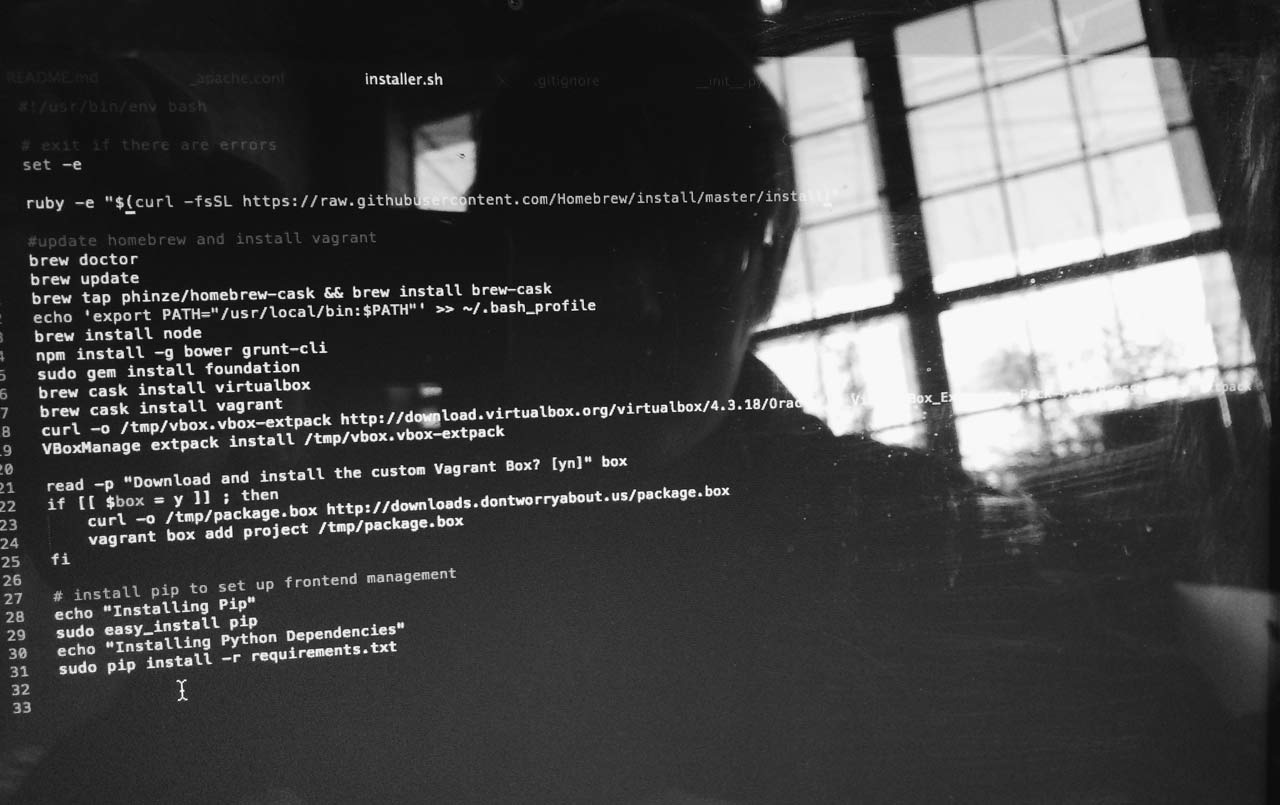
Setting up a new computer, especially if you are a developer, is no fun. There is a ton of software that I use: command line tools, text editors, password managers, and apps. It would take forever to manually install all of this on a new computer, so in my dotfiles, I also have an installer script that fetches every app I use from the internet and sets it up for me (a script is just a simple program that automates some tasks on a computer). My program makes use of some pretty amazing tools like Homebrew and its extension Cask.
You can take a look at the installer code here.
Deployment:
Setting up a website can be a pretty involved process: you usually have to create the basic code, set up a lot of configuration files, create a database…there’s a lot of work that needs to be done. Developers usually don’t just set up a website once, either. When I work there are usually three servers: a testing server for development, a staging server for client approval and a production server for actually hosting the site that is created once everything is working and has been approved. Doing the same setup work for three copies of a site is a lot of wasted time, and moving all the files and databases back and forth is a pain.
To reduce the aggravation and wasted time of this whole process, I wrote a program to automate the repetitive tasks. This program is reusable for every project I work on. It’s a framework for deploying my code to the three different servers. Using the framework, I can type one command to build out an entire WordPress project and development environment on my own computer using tools like Vagrant. Once the project is ready for re-view, there is a single command to deploy the site to a staging server so that the client can see how the project is progressing. Finally, a single command will deploy a production-ready version of the site to the final server once I’ve finished coding.
Of course this is a huge advantage over copying files and databases by hand, but there is another advantage: the entire project is in a git repository from the start. Remember, git repositories keep track of changes and allow a developer to go back to previous versions if he or she needs to. This way, if I update my code and find that it doesn’t act the way I thought it would, it’s easy for me to undo those updates, find out what went wrong, and come up with a fix.
If you’re interested, you can take a look at the deployment code here.
All of this stuff may not sound like much to someone who’s not a developer, but it makes a huge difference in how I work. I can be more productive and make fewer mistakes. I spend more time writing quality code which benefits myself, Atomicdust and our clients.