WTH is SVG?: Using Scalable Vector Graphics on the Web
If you follow our blog, you know that Drew recently wrote an article on how to optimize images for websites. In it, he briefly mentioned SVGs. In this post, I’ll explain in more detail what SVGs are and how they work.
A Scalable Vector Graphic, or SVG, is a new type of image format that is becoming popular here in web land. Many of you are familiar with the raster graphic formats of JPG, GIF, or PNG images. Unfortunately, you’ve probably seen those images pixelate when scaled too large. SVG images, on the other hand, never pixelate. This is a great advantage nowadays considering all the different devices used to access websites.
SVGs are created through XML code. The code looks like this:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="2 -2 218.9 200.5" xml:space="preserve">
<title>The Gateway Arch</title>
<desc>Simple Line Drawing of the Arch</desc>
<path class="arch" d="M110.1,3.6c9.7,0,82.9,6.2,104.9,193.3h-22.9c0,0-11.5-182.9-82.7-185.5c0,0-0.4-0.1-1.3-0.1c-9.4,0-66.2,7.4-80.2,183.2
l-24-0.9C3.9,193.6,35.5,4.3,110.1,3.6C110.1,3.6,109.4,3.6,110.1,3.6"/>
</svg>
See the Pen SVG Example #1 by Annie McCance (@tigeranniemac) on CodePen.
and the image looks like this:
See the Pen SVG Example #1 by Annie McCance (@tigeranniemac) on CodePen.
While you can embed a JPG into an SVG image, most SVG images are vector graphics or graphics that are based on points, shapes, and lines. That said, you have options like applying filters or modifying the shape, stroke, fill, gradient, and text. And since an SVG is based on code, you are able to modify the image based on events the user is making on your site. SVGs can be animated through CSS3, JS, and through its own animation language called SMIL (Synchronized Multimedia Integration Language). It’s possible to time the animation based on scrolling, button clicking, form entry, or anything else you can dream up. Here’s an example of some animation:
See the Pen SVG Example #2 by Annie McCance (@tigeranniemac) on CodePen.
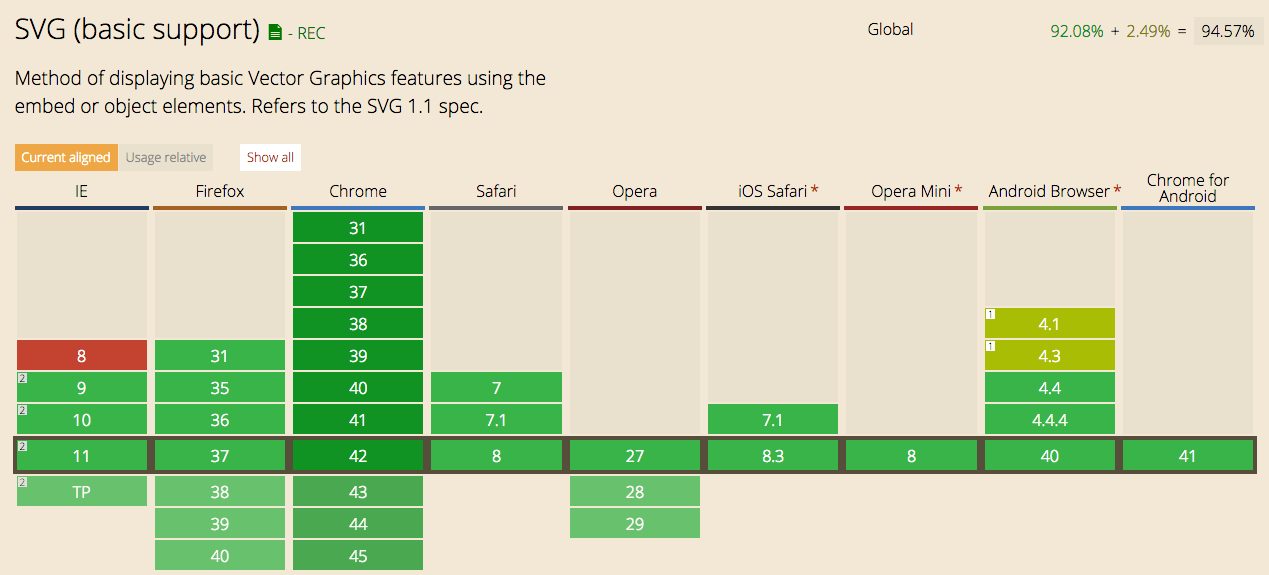
Can we use SVGs on our website?
Even though SVG was first introduced in 1999, only recently has the format been popularized and added to websites. And if site compatibility is a concern, it shouldn’t be – almost all browsers support it (I’m lookin’ at you, IE8). Even though most browsers can process the SVG format, not all features are supported in each browser. But hey, if you can find a capable enough developer, they will find a workaround. (Wink.)
I highly recommend following Sara Soueidan on Twitter if you’re interested in expanding your knowledge of SVGs. She literally wrote the guide on SVG Animations, speaks to sold out conferences, and shares her experiments on the topic on her Twitter. Click here to see W3C’s official specifications for SVGs.